Hoe maak ik een handtekening widget?
Volg de volgende stappen om in een sjabloon de volgende wijzigingen aan te brengen. We maken gebruik van het voorbeeld beschreven in: https://support.ke-chain.com/formsapp/sjablonen-aanmaken-status-1-of-importeren. Kijk op deze pagina als het bewerken van sjablonen onbekend voor je is.
Stap-voor-stap
Navigeer binnen het project of catalogusnaar Sjablonen via het zijmenu.
In het sjabloon, scroll naar beneden om een widget onderaan toe te voegen

In het sjabloon, navigeer onderaan om een nieuwe widget toe te voegen
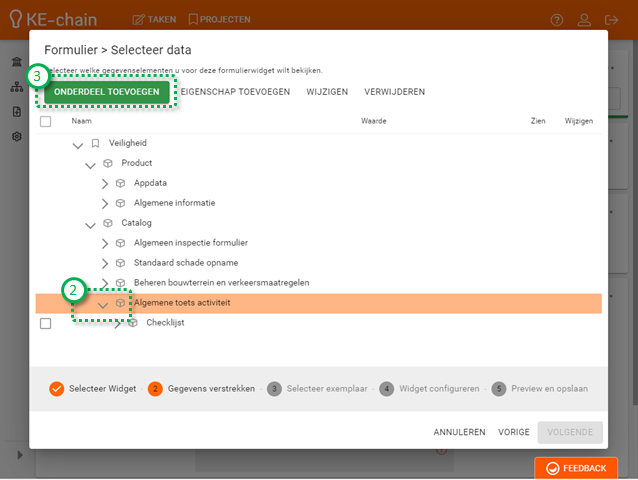
Als eerste gaan we een formulier widget toevoegen, om de naam en datum te vragen boven de handtekening. Maak een nieuw onderdeel aan met de naam "Handtekening" bij de stap gegevens verstrekken.



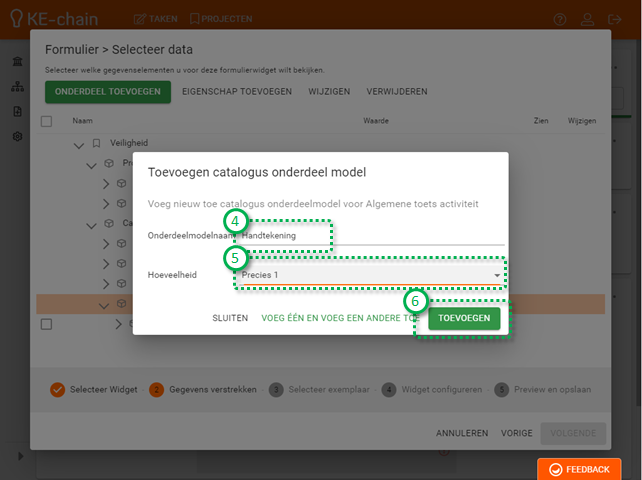
In het nieuwe onderdeel, voeg de eigenschap "Naam" toe en eventueel meerdere eigenschappen zoals datum (gebruik voeg één en een andere toe om snel eigenschappen te maken). Tot slot maken we een bijlage eigenschap aan, waar dadelijk de handtekening opgeslagen gaat worden.



Configureer de "Formulier widget" alleen met de eigenschappen naam en datum. Zet daarom het vinkje onder de kolom zien uit voor de eigenschap Handtekening.


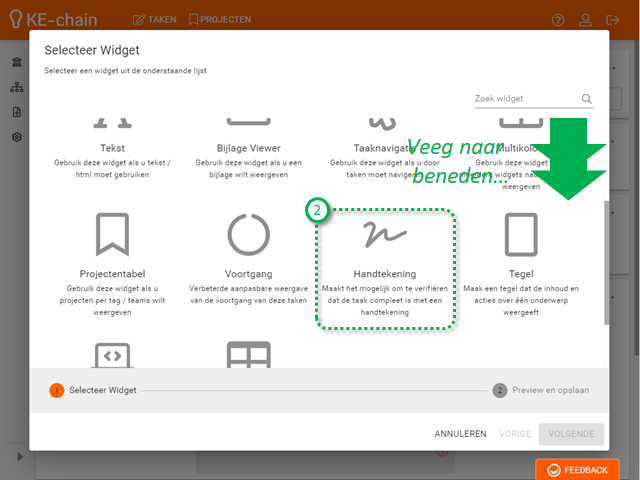
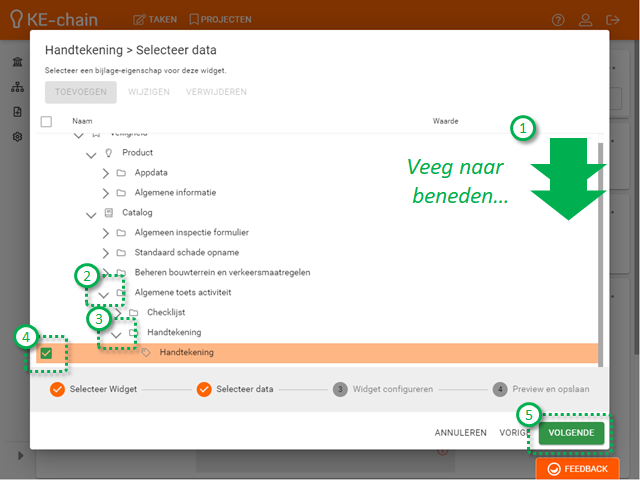
Onder de nieuwe "Formulier widget" met de naam "Handtekening" voeg het daadwerkelijke handtekening veld doe. Voeg een nieuwe widget toe: scroll naar beneden in de form editor en selecteer de Handtekening widget.


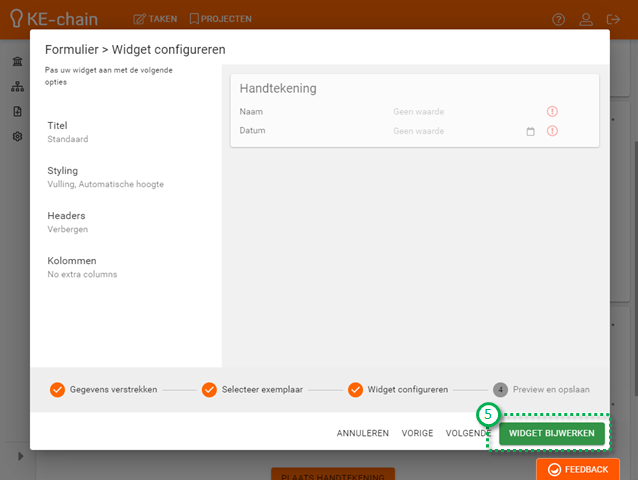
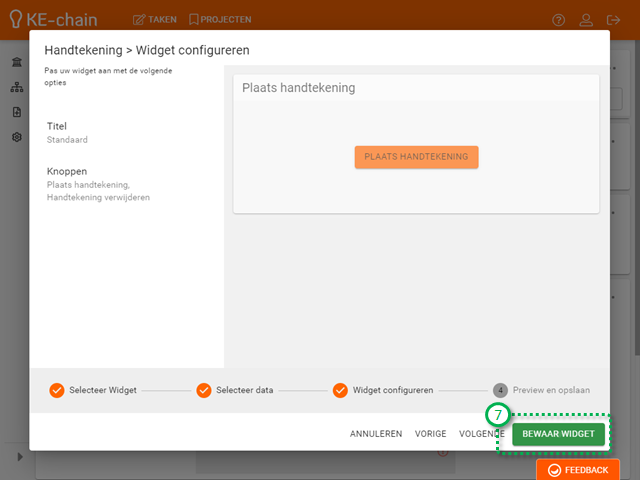
Voor de handtekening widget, moet een bijlage eigenschap geselecteerd worden als data. Deze hebben we in de stap 4 al toegevoegd. Open daarom het data model op de plek waar de handtekening eigenschap aangemaakt is. Selecteer de handtekening eigeschap door een vinkje te plaatsen. Ga naar voldgende, en bewaar vervolgens de widget.



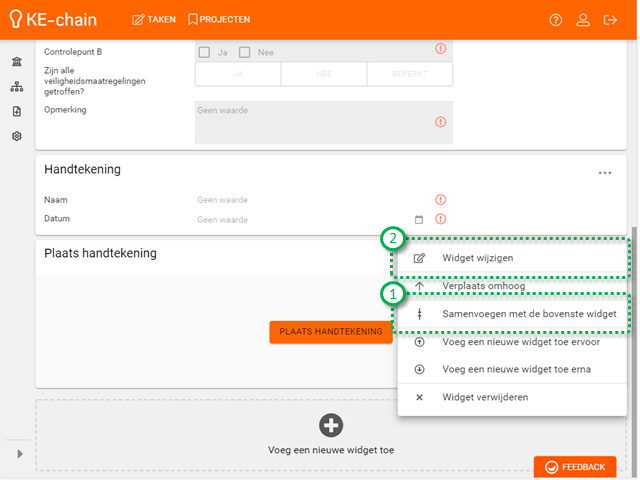
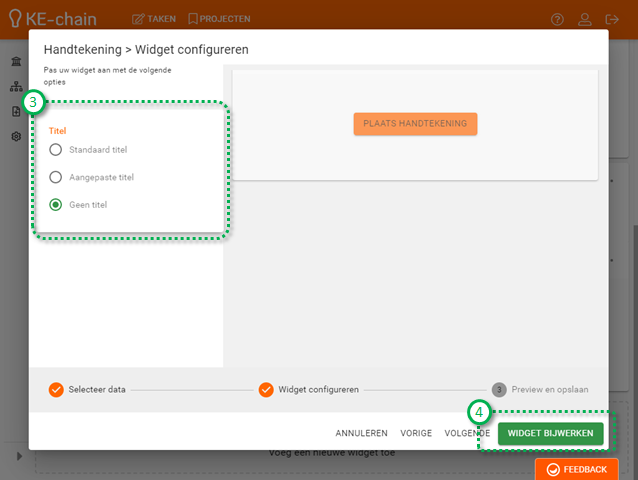
Tot slot willen we dat het plaatsen van een handtekening direct onder de naam en de datum terecht komt. Dit kan heel snel door de handtekening widget samen te voegen met de widget erboven. Wanneer we vervolgens de titel van de handtekening widget weghalen, krijg je mooi in elkaar overlopend handtekening-veld!



Handtekeningen naast elkaar plaatsen
Tip: Het is mogelijk om meerdere handtekeningen naast elkaar te plaatsen met de multikolom widget.
Maak twee multikolom widgets onder elkaar aan. Herhaal stappen 3 tot 5 en 6 tot 7 meerdere keren. Echter, plaats nu de twee formulier widgets links en rechts in multikolom widget #1 en de twee handtekening widgets in formulier multikolom widget #2. Door de achtergrond te verwijderen van de multikolom widgets en beide samen te voegen krijg je wederom mooi in elkaar overlopende handtekening velden naast elkaar. Zie onderstaande afbeelding voor een impressie:
